下载安装hexo
|
|
安装好hexo以后,在终端输入:
得到如下信息
初始化博客
|
|
hexo next them 使用手册
http://theme-next.iissnan.com/getting-started.html
安装next主题
|
|
启用主题
与所有 Hexo 主题启用的模式一样。 当 克隆/下载 完成后,打开 站点配置文件, 找到 theme 字段,并将其值更改为 next。
到此,NexT 主题安装完成。下一步我们将验证主题是否正确启用。在切换主题之后、验证之前, 我们最好使用 hexo clean 来清除 Hexo 的缓存。
验证主题
首先启动 Hexo 本地站点,并开启调试模式(即加上 –debug),整个命令是 hexo s –debug。
在服务启动的过程,注意观察命令行输出是否有任何异常信息,如果你碰到问题,这些信息将帮助他人更好的定位错误。 当命令行输出中提示出:
此时即可使用浏览器访问 http://localhost:4000,检查站点是否正确运。不出所料应该已经能看到样式了
主题设定
选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist - Muse 的紧凑版本,整洁有序的单栏外观
Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
选择 Pisces Scheme
设置语言
编辑 站点配置文件, 将 language 设置成你所需要的语言。建议明确设置你所需要的语言,例如选用简体中文,配置如下:
hexo-admin配置
https://github.com/jaredly/hexo-admin
密码设置,需要在根母目录下的/_config.yml文件里面加入如下代码
注意上面的password_hash需要使用nodejs语语法生成
把上面输出的值替换成password_hash的值即可
发布
运行一下命令将Hexo上传到Github
|
|
开启baidu站点收录
链接地址: http://zhanzhang.baidu.com/site
添加站点: guoyoujin.github.io
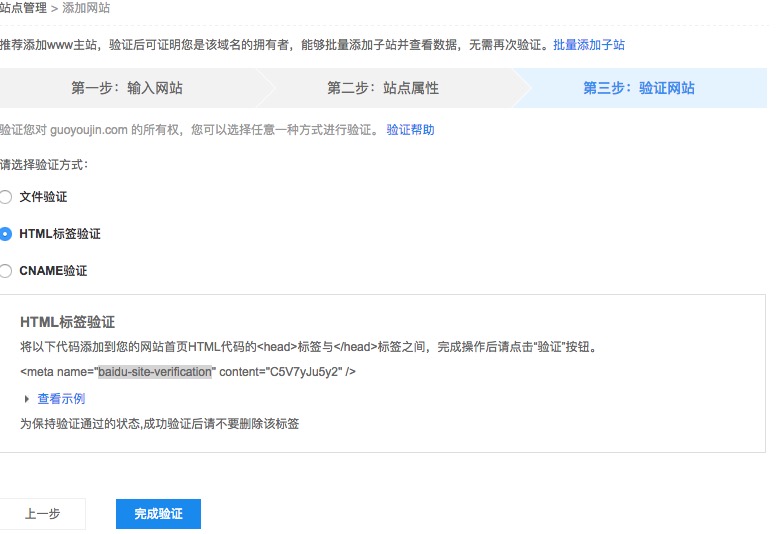
进行验证:
注意上面的content的值有用,需要写入/them/next/_config.yml里面,如下:
完成以上步骤之后,部署一下,点击完成验证,即可验证成功
Hexo插件之百度主动提交链接
百度地址: https://tongji.baidu.com
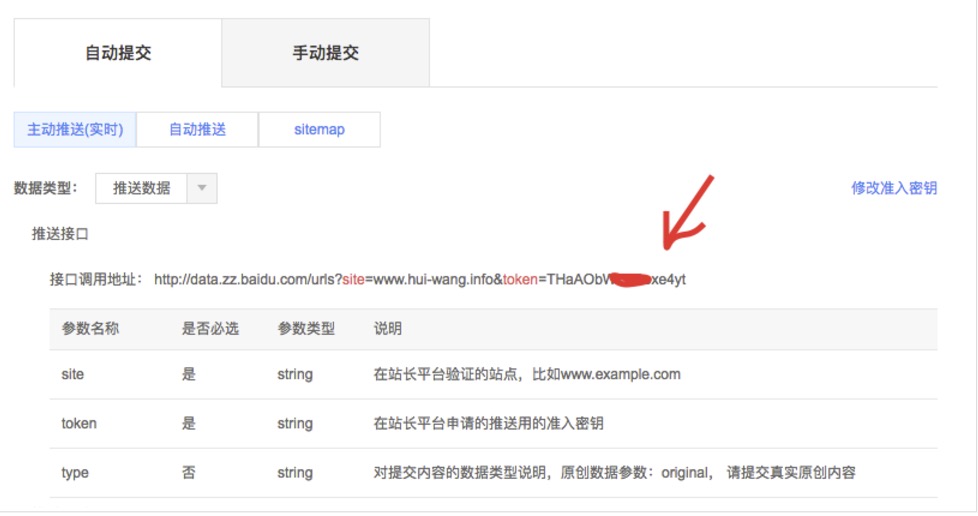
前提
您得注册百度站长工具,然后在工具->网页抓取->链接提交里找到你的密匙。
首先,在Hexo根目录下,安装本插件:
在 them/next/_config.yml文件里面,填写以下数据
百度统计 http://tongji.baidu.com/sc-web
在 them/next/_config.yml文件里面,填写以下数据